
Why Responsive Web Design is Crucial for Business Success
In a digitally connected world, your website is often the first point of interaction between your business and potential customers. With users accessing websites on a myriad of devices, ensuring a seamless experience across screen sizes is critical. This is where responsive web design becomes an essential component of your online strategy.
Understanding Responsive Web Design
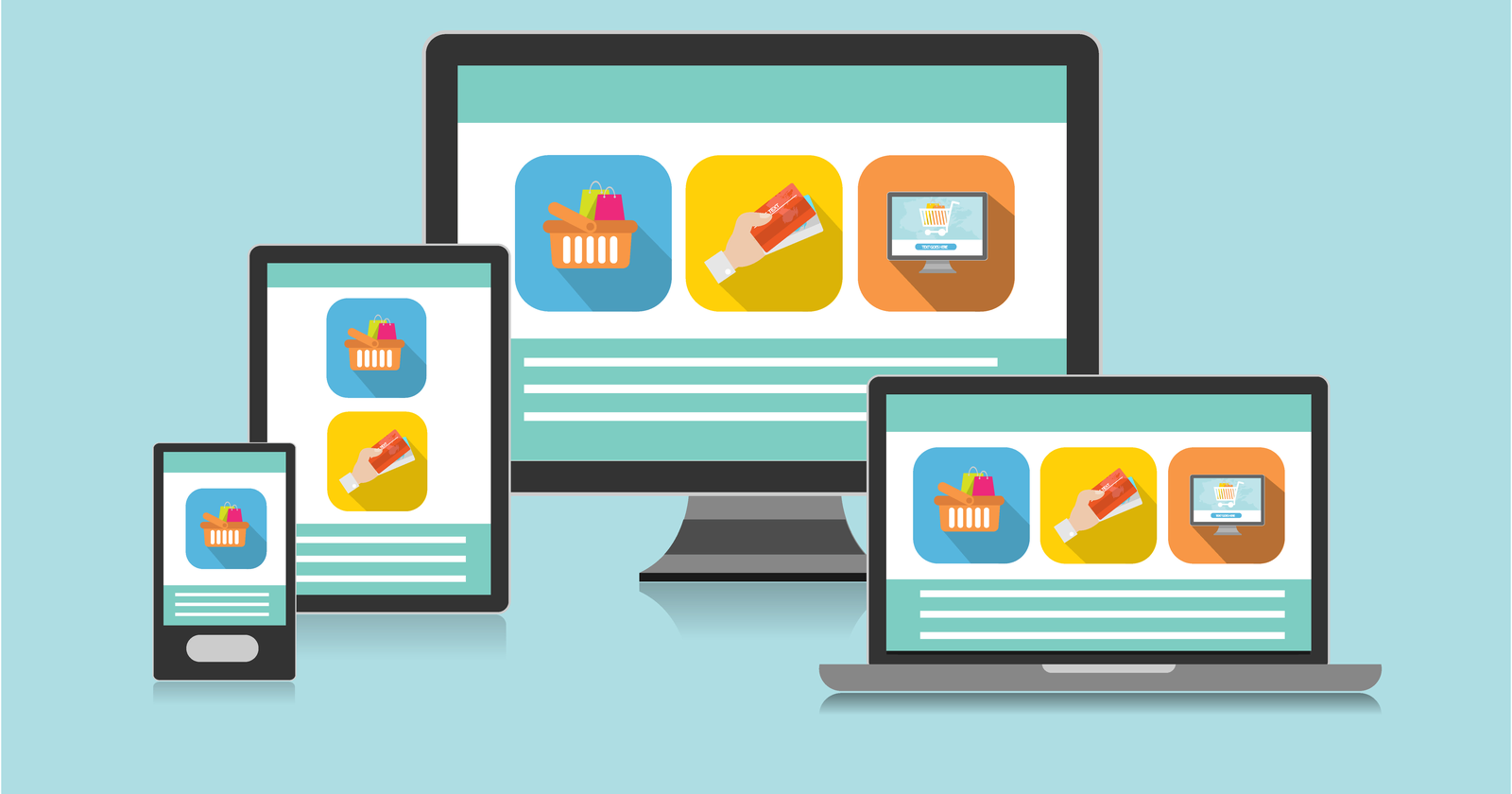
Responsive web design refers to the ability of a website to automatically adjust its layout, content, and functionality to fit the screen size and resolution of the device being used. Whether it’s a desktop, tablet, or smartphone, responsive design ensures that visitors enjoy a consistent and engaging experience.
Key Benefits of Responsive Design
Catering to a Mobile-First Audience:
The majority of global web traffic today comes from mobile devices. A responsive website caters to this growing audience by offering a user-friendly experience on smartphones and tablets. This is no longer a luxury—it’s a necessity for staying relevant.
Enhanced User Experience (UX):
Responsive websites adapt seamlessly to different screen sizes, eliminating the need for users to zoom, scroll horizontally, or struggle with navigation. By providing a smooth and intuitive experience, you keep users engaged and reduce bounce rates.
Improved Search Engine Rankings:
Search engines like Google prioritize mobile-friendly websites in their search results. A responsive design boosts your website’s SEO performance, increasing visibility and organic traffic.
Cost and Time Efficiency:
Managing a single responsive website is far more cost-effective than maintaining separate sites for desktop and mobile users. Updates are streamlined, reducing time and effort spent on maintenance.
Increased Conversion Rates:
A user-friendly design encourages visitors to take desired actions, whether it’s filling out a contact form, making a purchase, or subscribing to a newsletter. Responsive design directly impacts conversion rates by removing barriers to engagement.
Core Elements of Responsive Design
Fluid Grids: Layouts built on flexible grids that adapt to different screen sizes.
Flexible Images and Media: Images and videos that resize proportionally without losing quality.
Media Queries: CSS techniques that apply styles based on the device’s size, resolution, and orientation.
Prioritized Content: Ensuring critical information is easily accessible regardless of screen size.
Challenges Without Responsive Design Without a responsive website, businesses risk alienating mobile users, which can account for a significant portion of their audience. Poor navigation, slow load times, and inconsistent layouts frustrate users, leading to lost opportunities and diminished credibility.
Global Explore IT Solutions: Your Responsive Design Partner
At Global Explore IT Solutions, we specialize in crafting responsive web designs that prioritize functionality and aesthetics. Our team ensures your website delivers exceptional performance on every device, combining intuitive layouts, engaging visuals, and seamless navigation.
We understand that your website is a reflection of your brand. That’s why our approach focuses on creating designs that not only look stunning but also perform exceptionally well, converting visitors into loyal customers. From small businesses to large enterprises, we offer customized solutions that align with your unique goals.
Stay Ahead in a Mobile-First Era In a competitive market, businesses must adapt to changing user behaviors. Responsive web design is not just an investment—it’s a commitment to delivering value to your audience. Let Global Explore IT Solutions help you elevate your online presence with innovative design solutions that resonate with today’s tech-savvy consumers.
Understanding Responsive Web Design
Responsive web design refers to the ability of a website to automatically adjust its layout, content, and functionality to fit the screen size and resolution of the device being used. Whether it’s a desktop, tablet, or smartphone, responsive design ensures that visitors enjoy a consistent and engaging experience.
Key Benefits of Responsive Design
Catering to a Mobile-First Audience:
The majority of global web traffic today comes from mobile devices. A responsive website caters to this growing audience by offering a user-friendly experience on smartphones and tablets. This is no longer a luxury—it’s a necessity for staying relevant.
Enhanced User Experience (UX):
Responsive websites adapt seamlessly to different screen sizes, eliminating the need for users to zoom, scroll horizontally, or struggle with navigation. By providing a smooth and intuitive experience, you keep users engaged and reduce bounce rates.
Improved Search Engine Rankings:
Search engines like Google prioritize mobile-friendly websites in their search results. A responsive design boosts your website’s SEO performance, increasing visibility and organic traffic.
Cost and Time Efficiency:
Managing a single responsive website is far more cost-effective than maintaining separate sites for desktop and mobile users. Updates are streamlined, reducing time and effort spent on maintenance.
Increased Conversion Rates:
A user-friendly design encourages visitors to take desired actions, whether it’s filling out a contact form, making a purchase, or subscribing to a newsletter. Responsive design directly impacts conversion rates by removing barriers to engagement.
Core Elements of Responsive Design
Fluid Grids: Layouts built on flexible grids that adapt to different screen sizes.
Flexible Images and Media: Images and videos that resize proportionally without losing quality.
Media Queries: CSS techniques that apply styles based on the device’s size, resolution, and orientation.
Prioritized Content: Ensuring critical information is easily accessible regardless of screen size.
Challenges Without Responsive Design Without a responsive website, businesses risk alienating mobile users, which can account for a significant portion of their audience. Poor navigation, slow load times, and inconsistent layouts frustrate users, leading to lost opportunities and diminished credibility.
Global Explore IT Solutions: Your Responsive Design Partner
At Global Explore IT Solutions, we specialize in crafting responsive web designs that prioritize functionality and aesthetics. Our team ensures your website delivers exceptional performance on every device, combining intuitive layouts, engaging visuals, and seamless navigation.
We understand that your website is a reflection of your brand. That’s why our approach focuses on creating designs that not only look stunning but also perform exceptionally well, converting visitors into loyal customers. From small businesses to large enterprises, we offer customized solutions that align with your unique goals.
Stay Ahead in a Mobile-First Era In a competitive market, businesses must adapt to changing user behaviors. Responsive web design is not just an investment—it’s a commitment to delivering value to your audience. Let Global Explore IT Solutions help you elevate your online presence with innovative design solutions that resonate with today’s tech-savvy consumers.
Category